In questa sezione, esploreremo in dettaglio i componenti chiave che costituiscono la User Interface (UI) e la User Experience (UX).
Analizzeremo le caratteristiche essenziali, le best practices e i principi fondamentali che contribuiscono a creare interfacce intuitive e coinvolgenti, fornendo una base solida per progettare esperienze utente efficaci e memorabili.

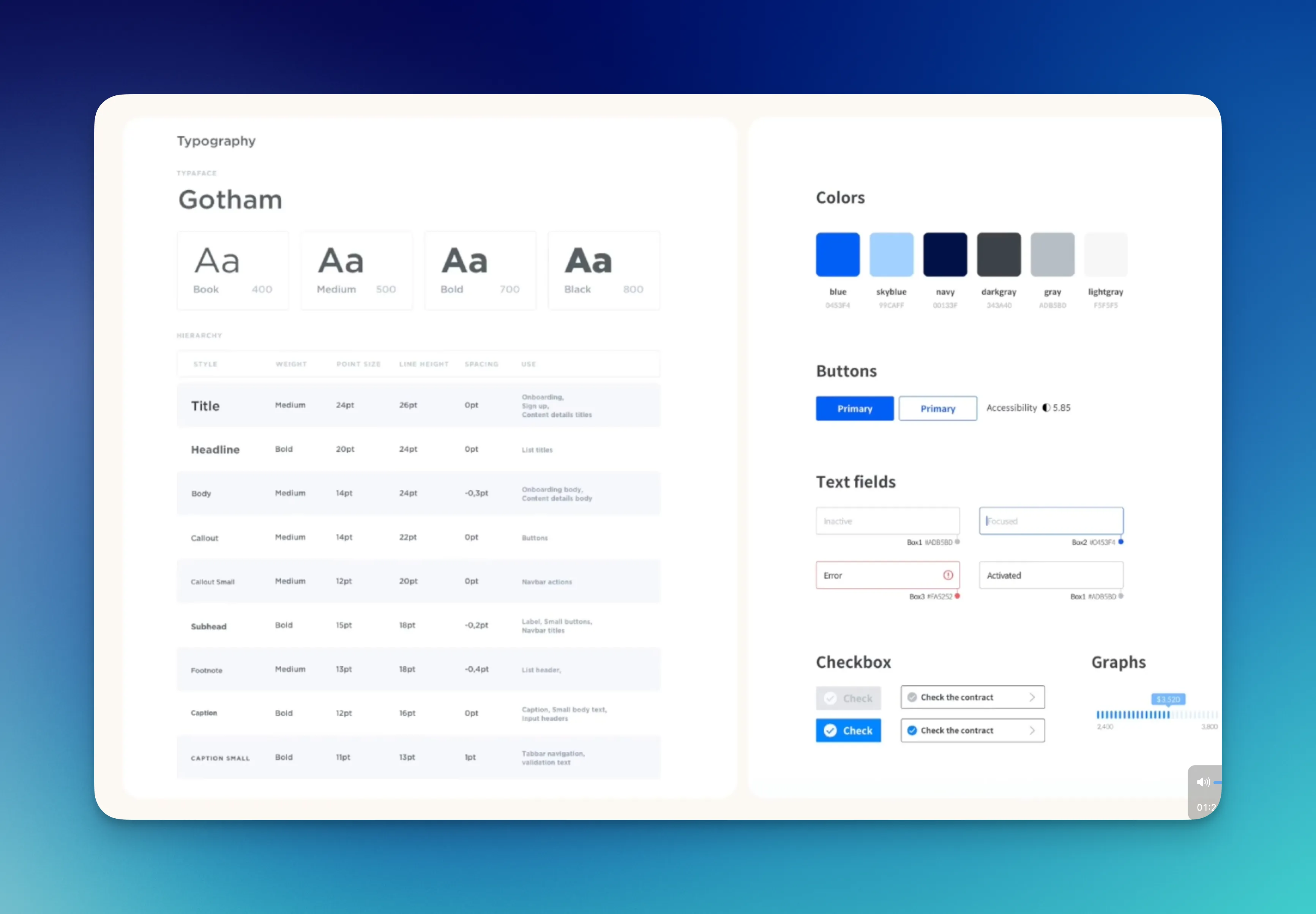
Design System

Il design system è un dizionario che raccoglie tutti gli elementi e le regole che governano l’interfaccia utente. Include: linguaggi e regole di design, tipografia, palette di colori, tipologie di pulsanti e icone, ecc… In sostanza, comprende tutti i componenti che contribuiscono a creare un’interfaccia coerente e funzionale.
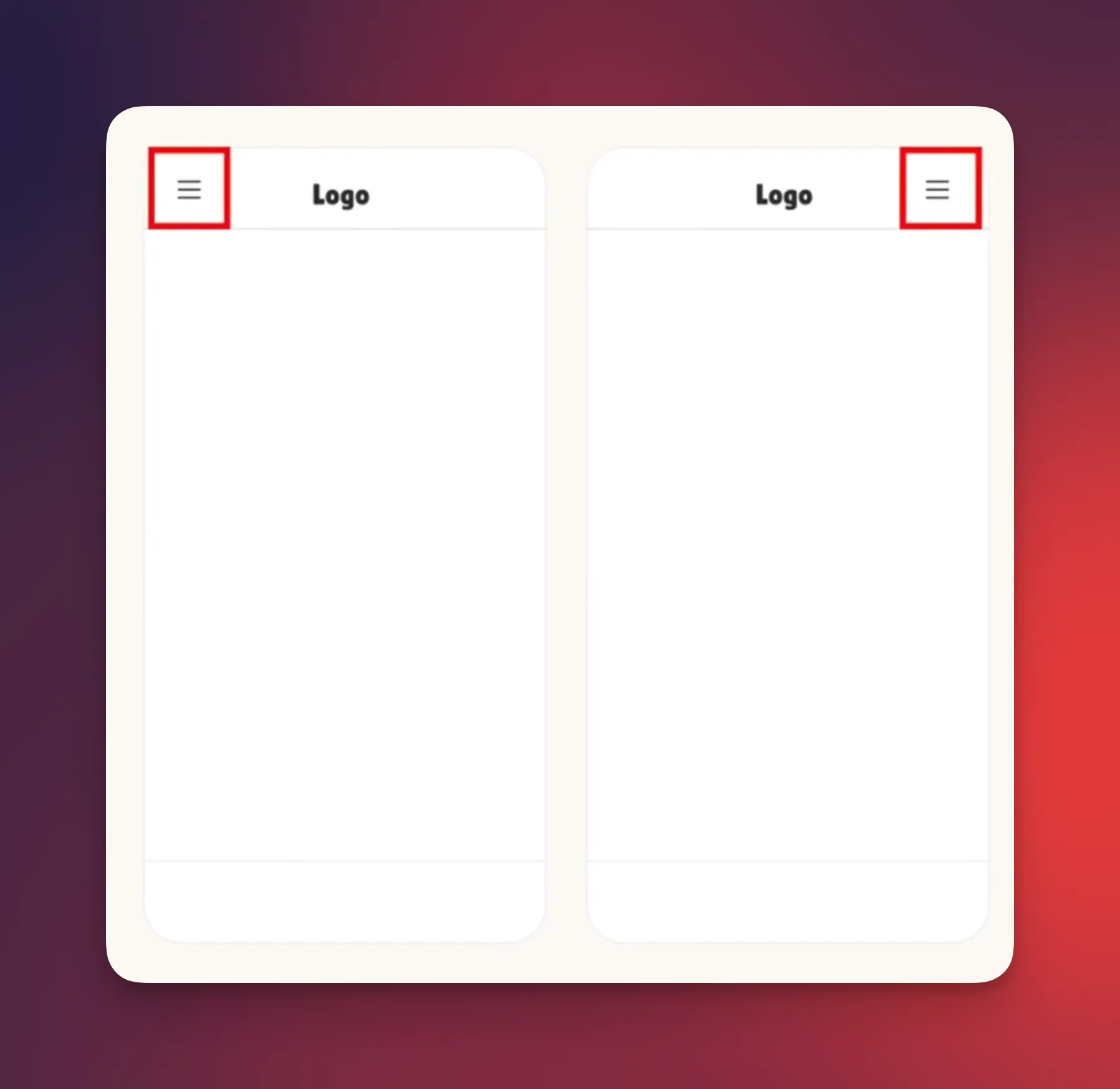
Hamburger Menu

L’hamburger menu prende il suo nome dall’aspetto che ricorda un hamburger. Negli ultimi anni, è diventato meno popolare e potrebbe scomparire nel prossimo futuro.
Regole
Dove va posizionato?
- In alto a sinistra
- In alto a destra
- In basso a sinistra 1
- In basso a destra 2
1 Di solito si trova il pulsante Home
2 Di solito si trova il pulsante Profilo

Trend Attuali
L’hamburger menu è sempre più spesso sostituito direttamente dall’icona del profilo, specialmente nelle app. Gli utenti tendono a cliccare più frequentemente sull’icona del profilo poiché, a differenza del hamburger menu, riconoscono il suo significato e sanno cosa aspettarsi.
La chiarezza e l’intuitività rimangono priorità fondamentali nel design dell’interfaccia utente.
Icona di ricerca
L’icona di ricerca non ha bisogno di presentazioni, analizziamo qual’è il modo giusto di utilizzala e dove va posizionata.
Regole
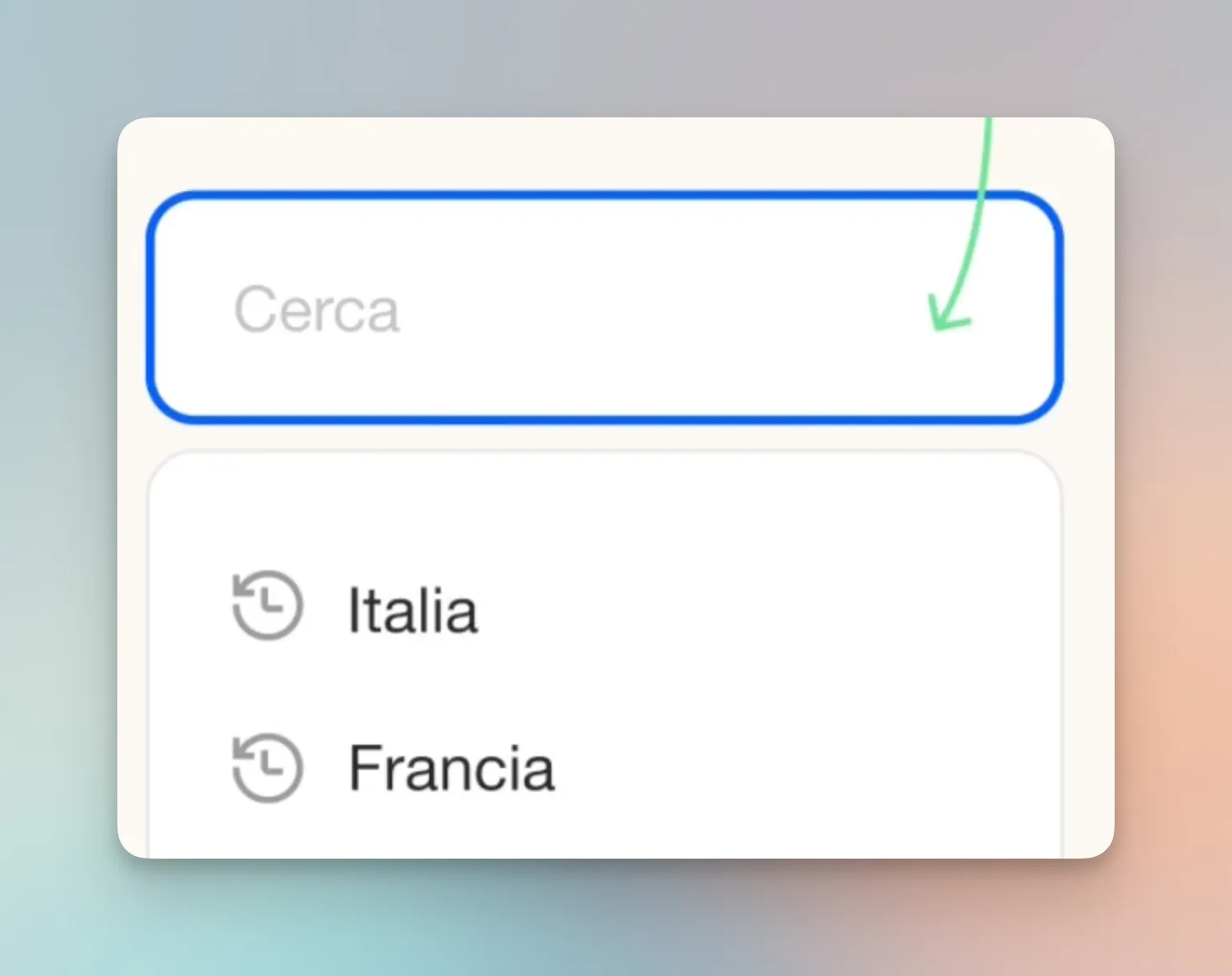
L’icona di ricerca va posizionata all’inizio.
L’occhio legge da sinistra a destra, come suggerito dallo Z Pattern ed è importante notare che le icone e, in generale, le parti grafiche vengono elaborate più velocemente rispetto al testo.
![]()
Eccezione
Tuttavia, ci sono casi in cui è possibile posizionare l’icona anche a destra.
Quando si utilizza un pulsante di azione, questo dovrebbe essere l’ultimo elemento della lettura: prima l’utente legge e comprende cosa deve fare, poi interagisce con il pulsante azione. Quindi, se il box di ricerca diventa un pulsante d’azione, il posizionamento a destra è corretto, poiché funge da pulsante “Avanti”.
![]()
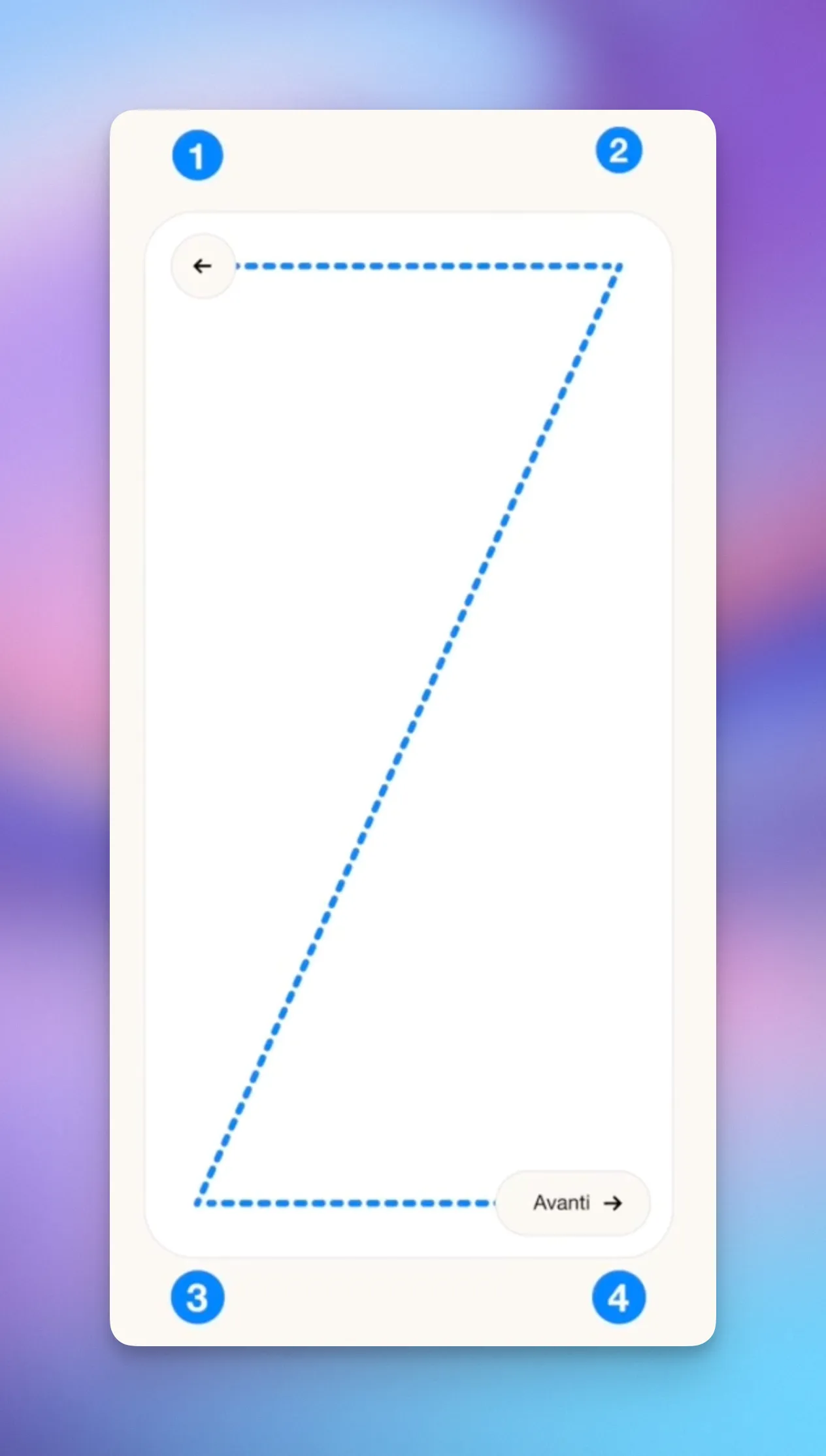
Bottoni Avanti e Indietro
Abbiamo stabilito che l’occhio umano segue uno schema di lettura a Z, il che implica che i bottoni Avanti e Indietro devono avere posizioni specifiche all’interno dell’interfaccia.
Regole
- Il bottone Indietro dovrebbe trovarsi in alto a sinistra o in basso a sinistra.
Questa scelta di posizionamento è naturale e segue l’abitudine degli utenti, che si aspettano di trovare il comando per tornare alla schermata precedente in queste aree. - Al contrario, il bottone Avanti sarà sempre posizionato a destra.

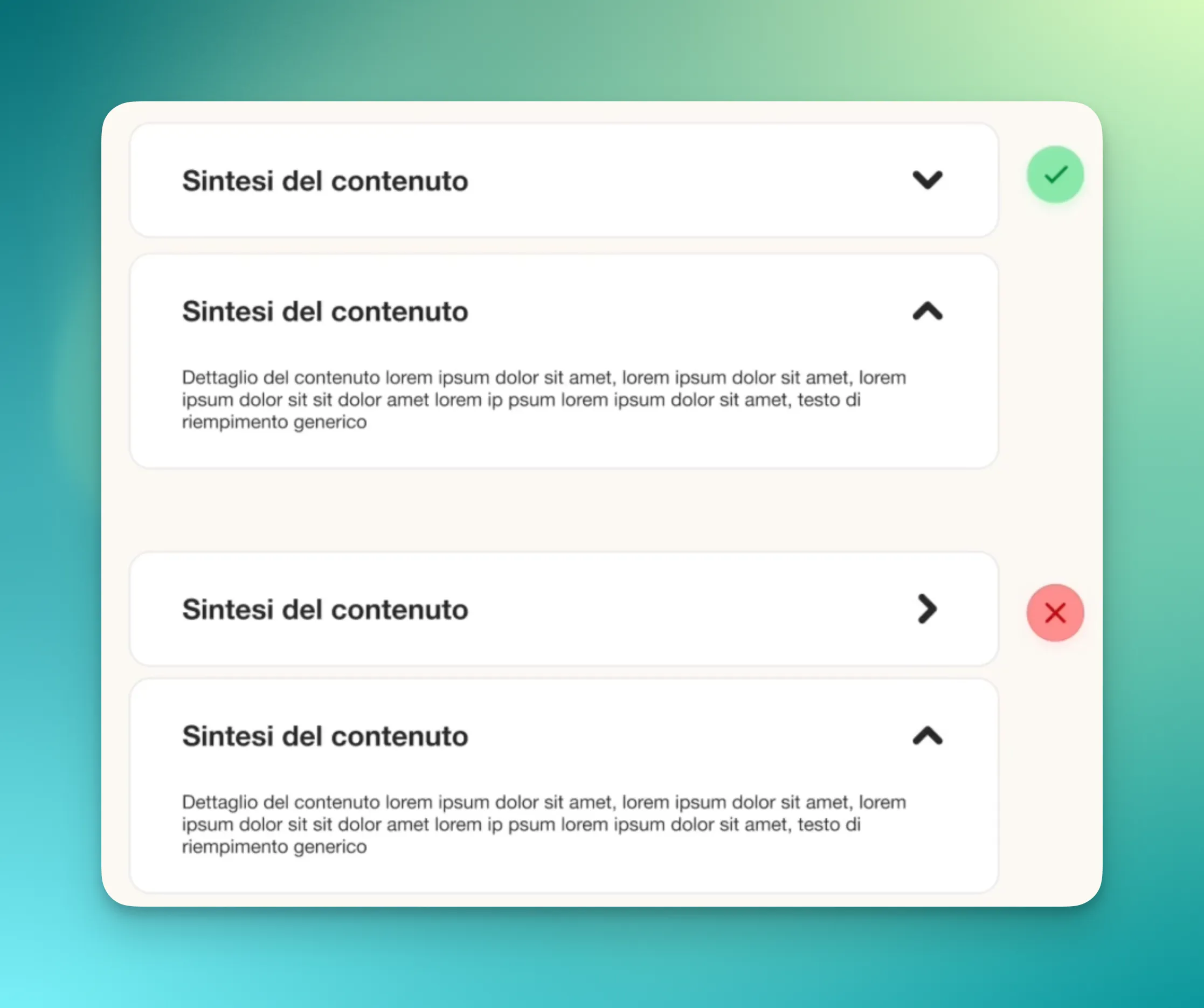
Accordion
L’accordion è un componente progettato per raggruppare contenuti che possono essere espansi o contratti.
Quando abbiamo contenuti che non sono essenziali ma possono essere utili per alcuni utenti, li racchiudo all’interno di un accordion.
Regole
- La freccia deve indiciare esclusivamente “su” o “giù”.
Quando l’accordion è chiuso, la freccia deve puntare verso il basso per segnalare che si può aprire un contenuto sottostante.
Quando l’accordion è aperto, la freccia deve puntare verso l’alto, indicando che si può chiudere.
- La freccia non deve indicare mai la “destra”.
È importante non posizionare mai la freccia a destra: una freccia a destra non rappresenta un accordion, ma indica un pulsante che porta a una schermata successiva.

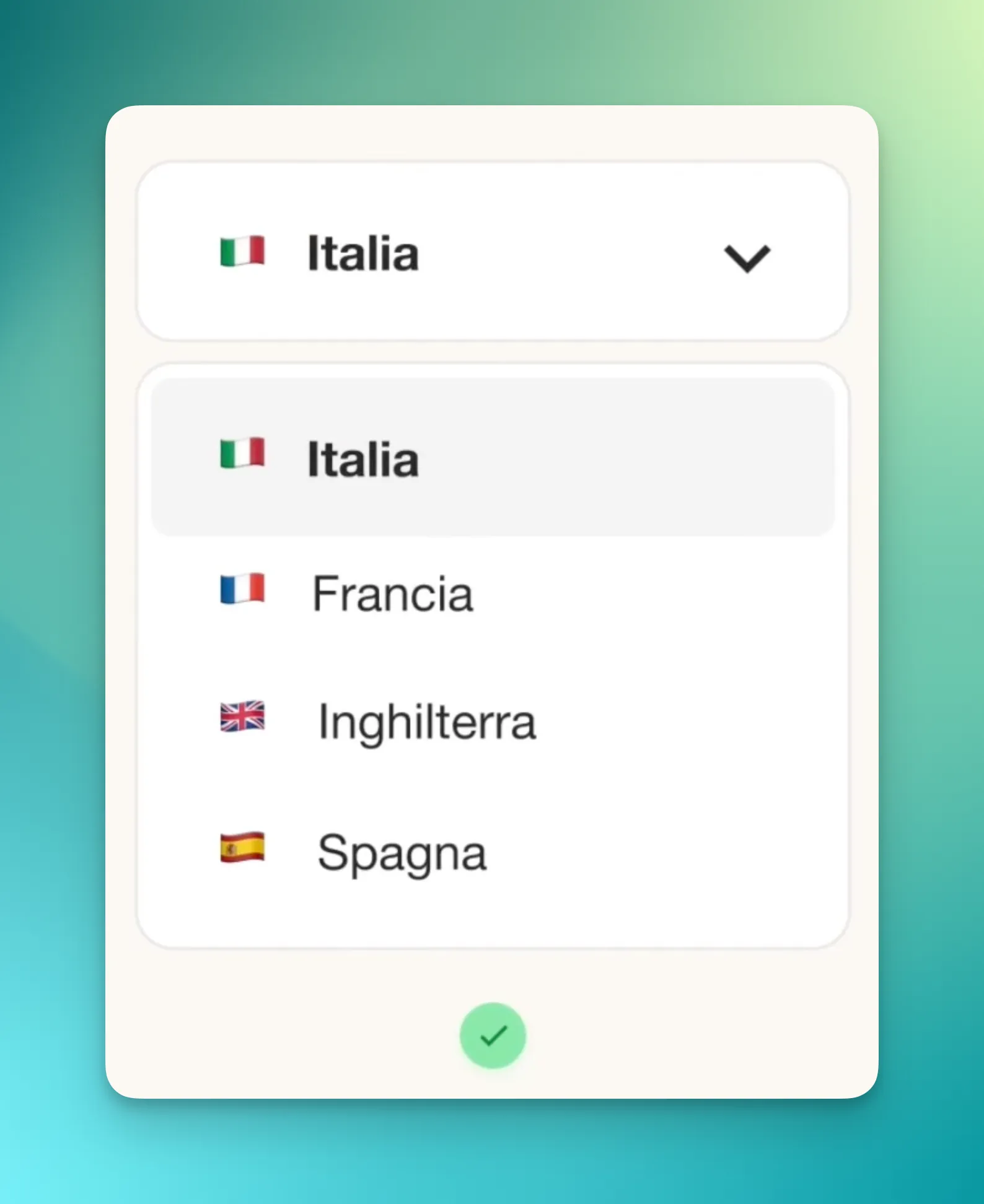
Dropdown menu (Tendina)
Il dropdown menu è semplicemente la tendina che si apre al di sotto.
Regole
- Deve avere sempre un accordion.
- Deve evidenziare sempre la voce selezionata
(utilizzando il bold e variando il colore dello sfondo)

Eccezione
- È obbligatorio rimuovere la freccia dell’accordion quando è presente una barra di ricerca, poiché le opzioni visualizzate sono dei suggerimenti.

Menu bar
È uno degli elementi fondamentali dell’app, ma quante voci dovrebbe avere una menu bar?
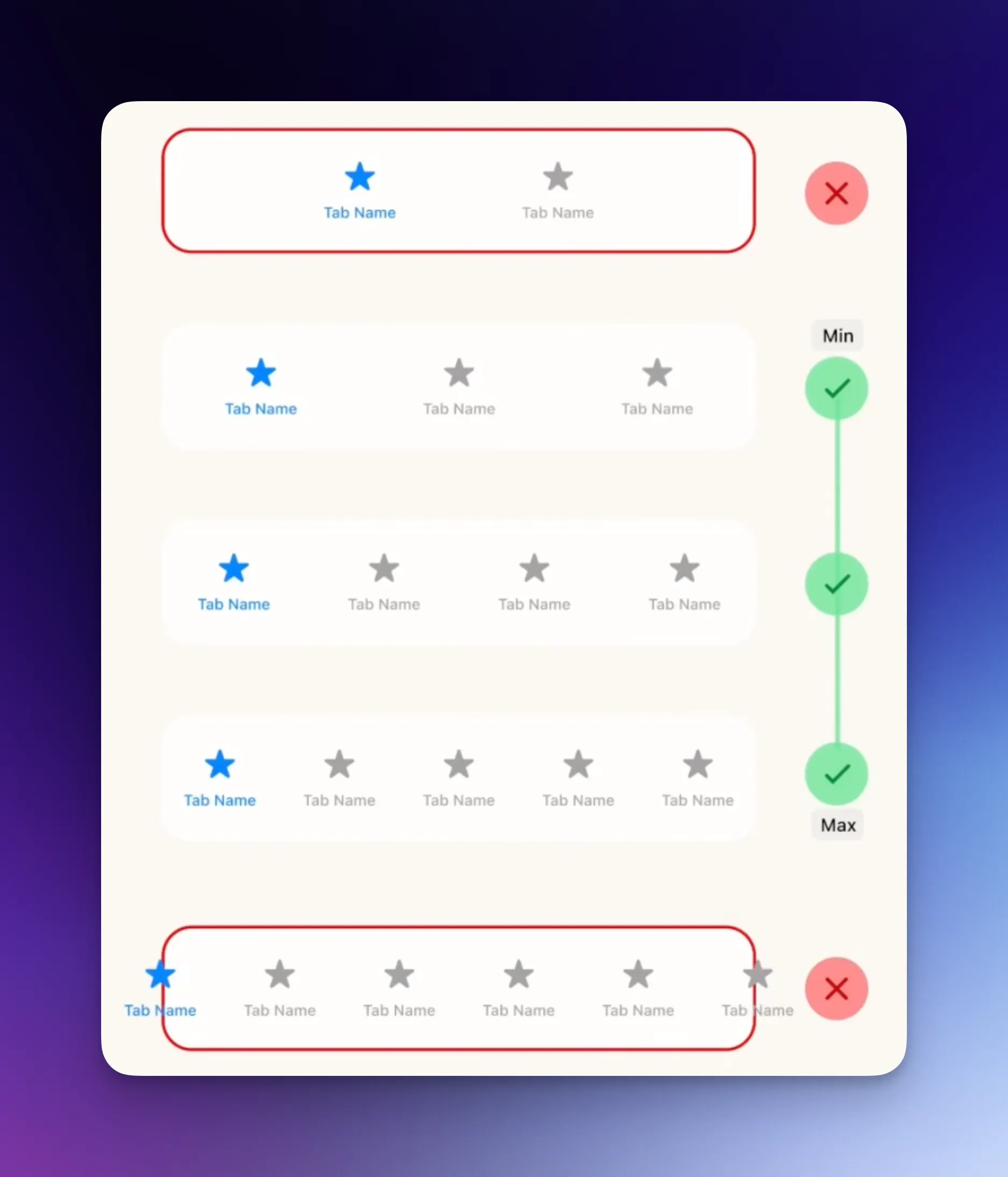
Regole
- Idealmente ha 4 opzioni, ma può averne anche 3 o 5.
- È essenziale indicare chiaramente su quale pagina ci si trova.
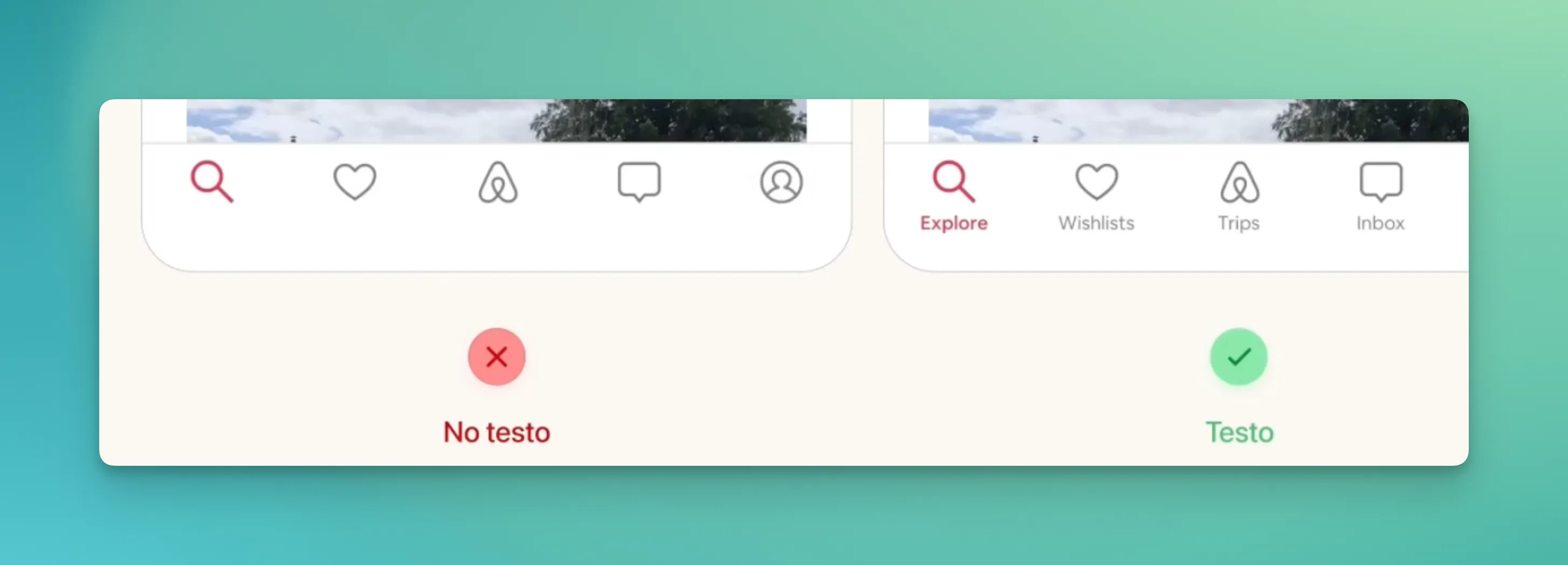
- Includere sempre le label, ma attenzione a non usare testi troppo lunghi.
- Le icone devono avere lo stesso spessore e lo stesso stile.

Avere meno di 3 icone o più di 5 viola le linee guida di Apple, pertanto l’app non verrà approvata per l’App Store.
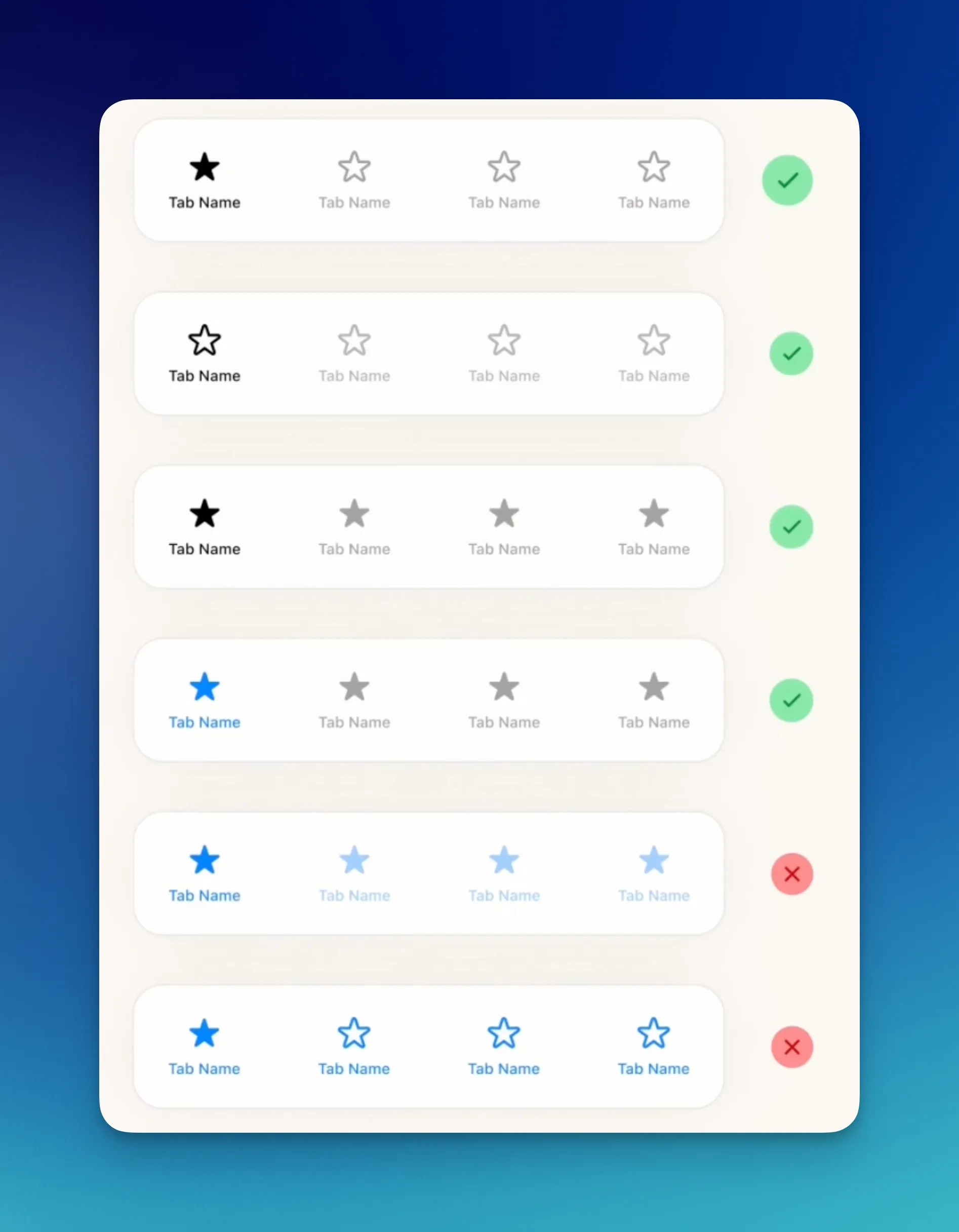
Casistiche corrette:
-
Il metodo più efficace è rendere l’icona selezionata più scura e riempita, mentre le altre rimangono più chiare.
-
Un’altra opzione valida è utilizzare un’icona selezionata nera non riempita, con le icone non selezionate rese trasparenti.
-
È corretto anche usare icone tutte riempite, con quella selezionata scura e le altre trasparenti. Questo stile non è molto moderno, ma è comunque accettabile.
-
Si può evidenziare l’icona del menu selezionata anche utilizzando un colore diverso dal nero.
Generalmente la trasparenza è del 50%.

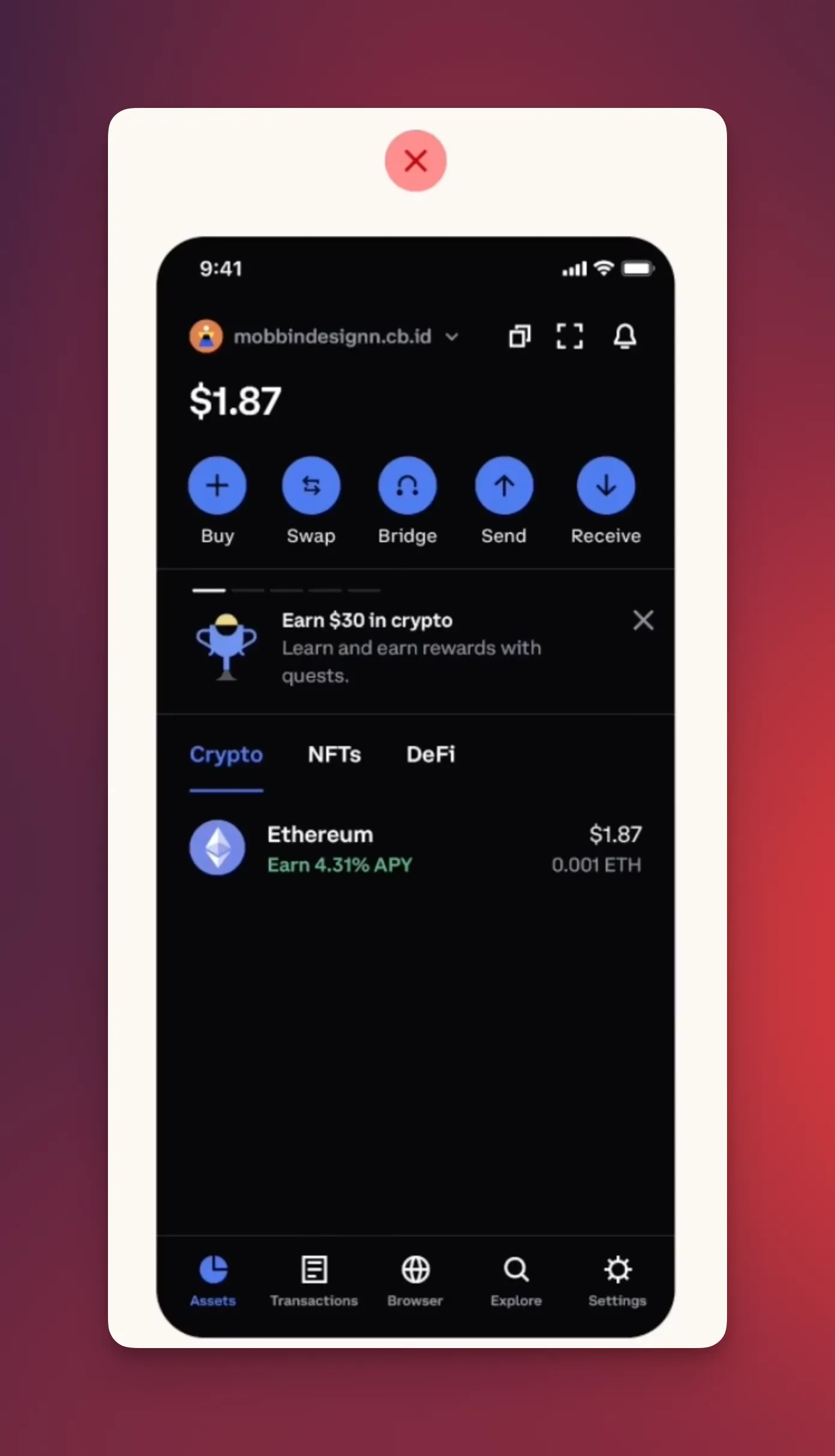
Attenzione al colore
È assolutamente da evitare l’utilizzo del colore su tutte le icone.
Il colore ha un solo scopo: attirare l’attenzione su un’azione o sulla pagina selezionata.
Usare il colore su tutte le icone va a rimuovere il ruolo che il colore ha.
In quando designer dobbiamo dare importanza ad una singola azione per pagina, sempre.

In questo esempio, il colore del brand è impiegato a scopo decorativo. Se viene applicato a tutti i pulsanti, nessuno risulta più importante rispetto agli altri.
Label
Il testo va sempre messo, poiché le icone da sole non sono parlanti.
Icone come quella di ricerca o profilo sono facilmente riconoscibili, ma, ad esempio, l’uso di un logo senza etichetta può lasciare l’utente incerto sul suo significato.

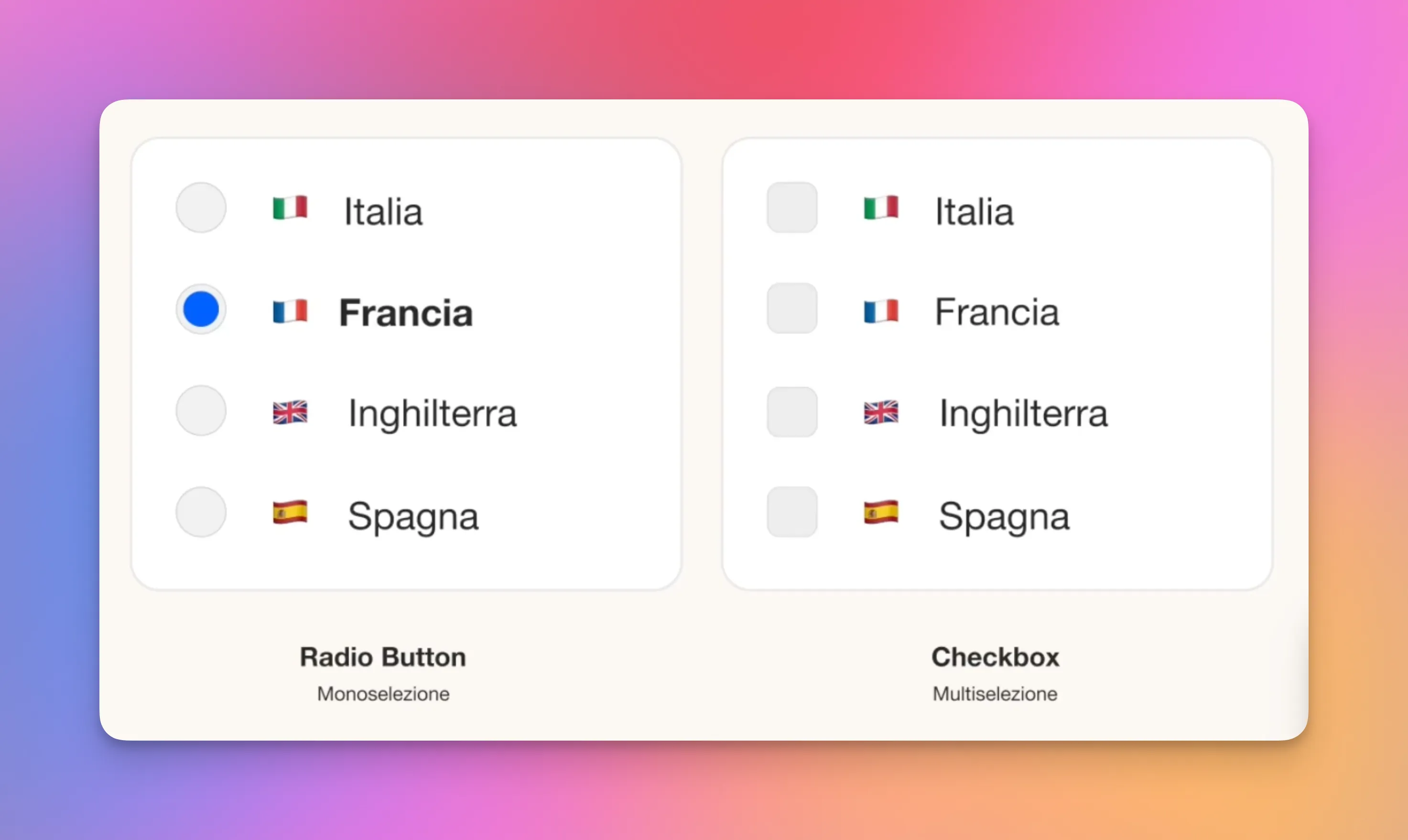
Radio button & Checkbox
Monoselezione: Il radio button consente di selezionare una sola opzione.
Multiselezione: Con iò checkbox è possibile selezionare più opzioni.

Regole
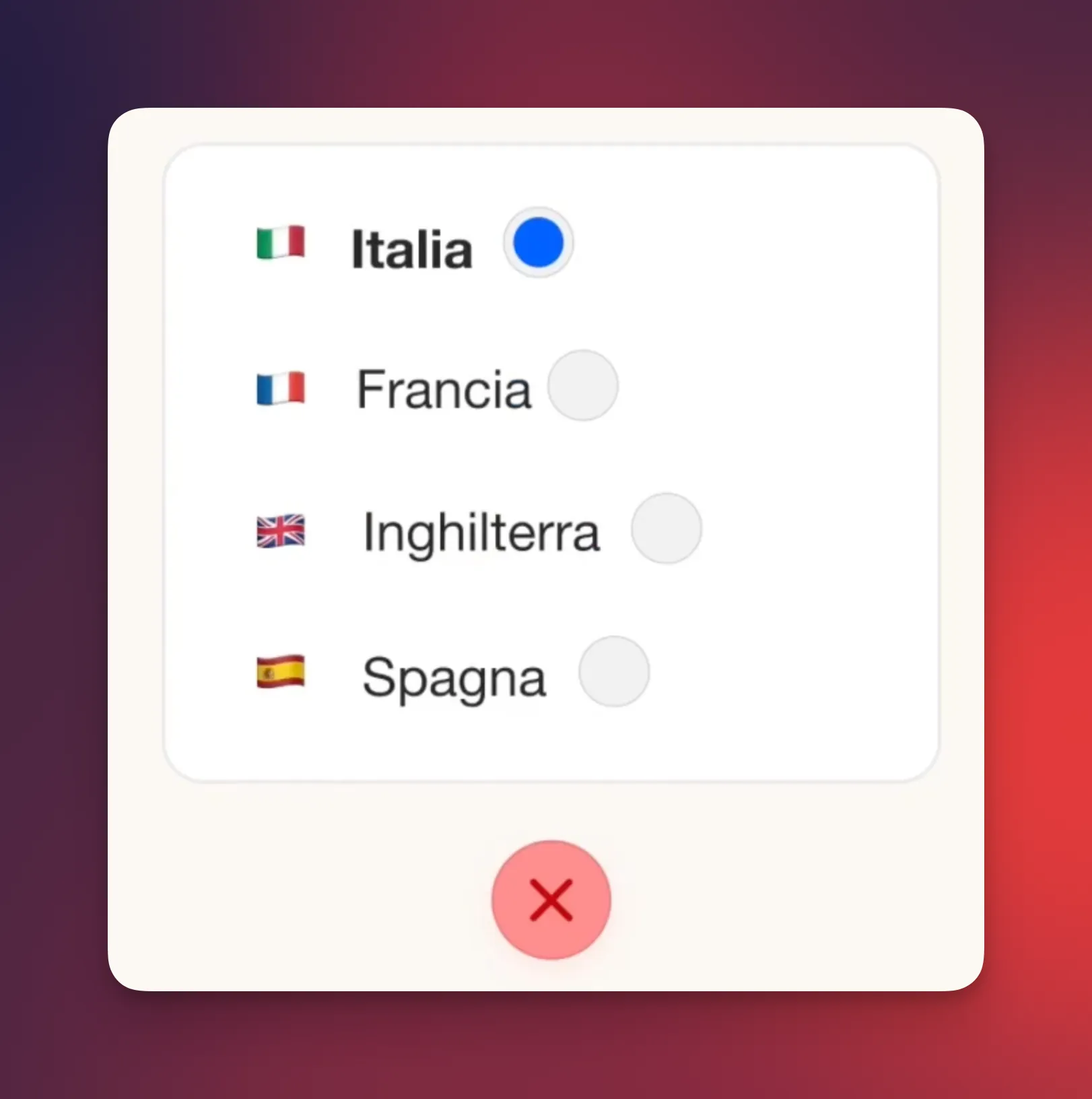
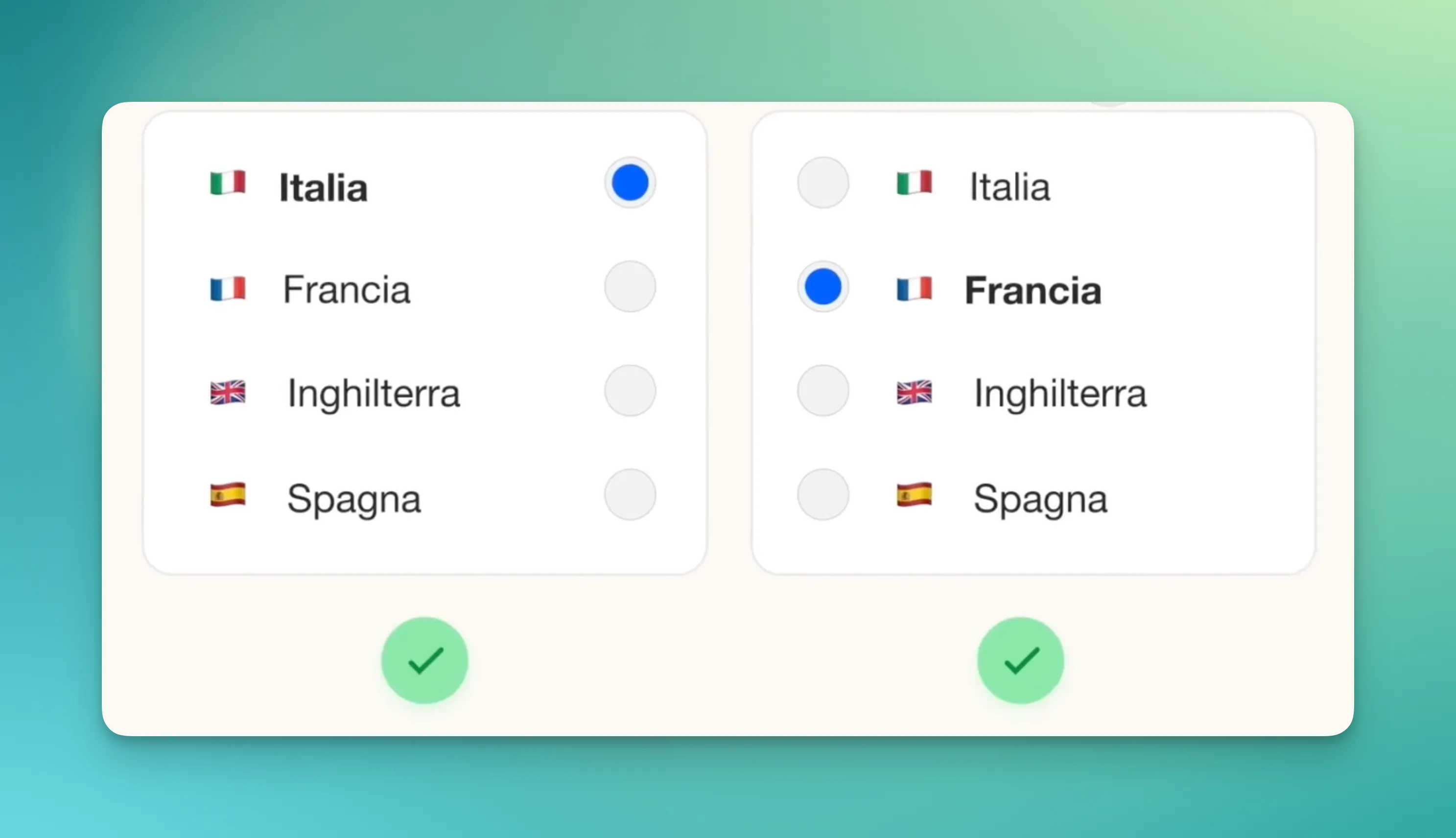
- Vanno bene sia a destra che a sinistra, l’importante è che siano allineati.

In questo esempio, i radio button non sono allineati.

Esempio corretto di allineamento a sinistra o a destra
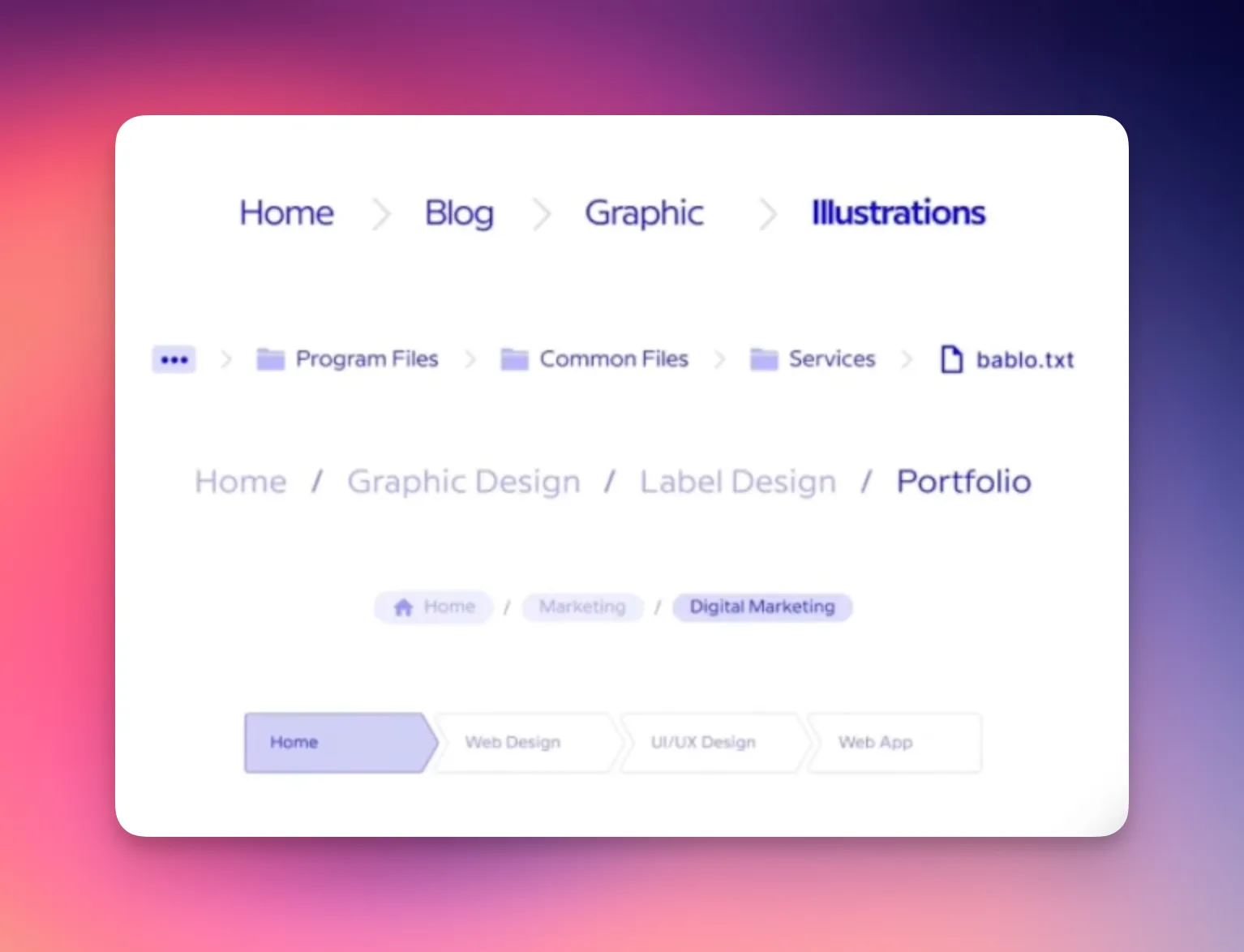
Breadcrumb
Le Breadcrumb sono le molliche di pane che aiutano a orientarsi, come nella storia di Hansel e Gretel, rappresentano il percorso che ho seguito per arrivare alla posizione attuale all’interno di un sito o app.
L’obbiettivo è progettare un’esperienza che non richieda l’utilizzo di questo oggetto, fortemente sconsigliato il suo utilizzo.

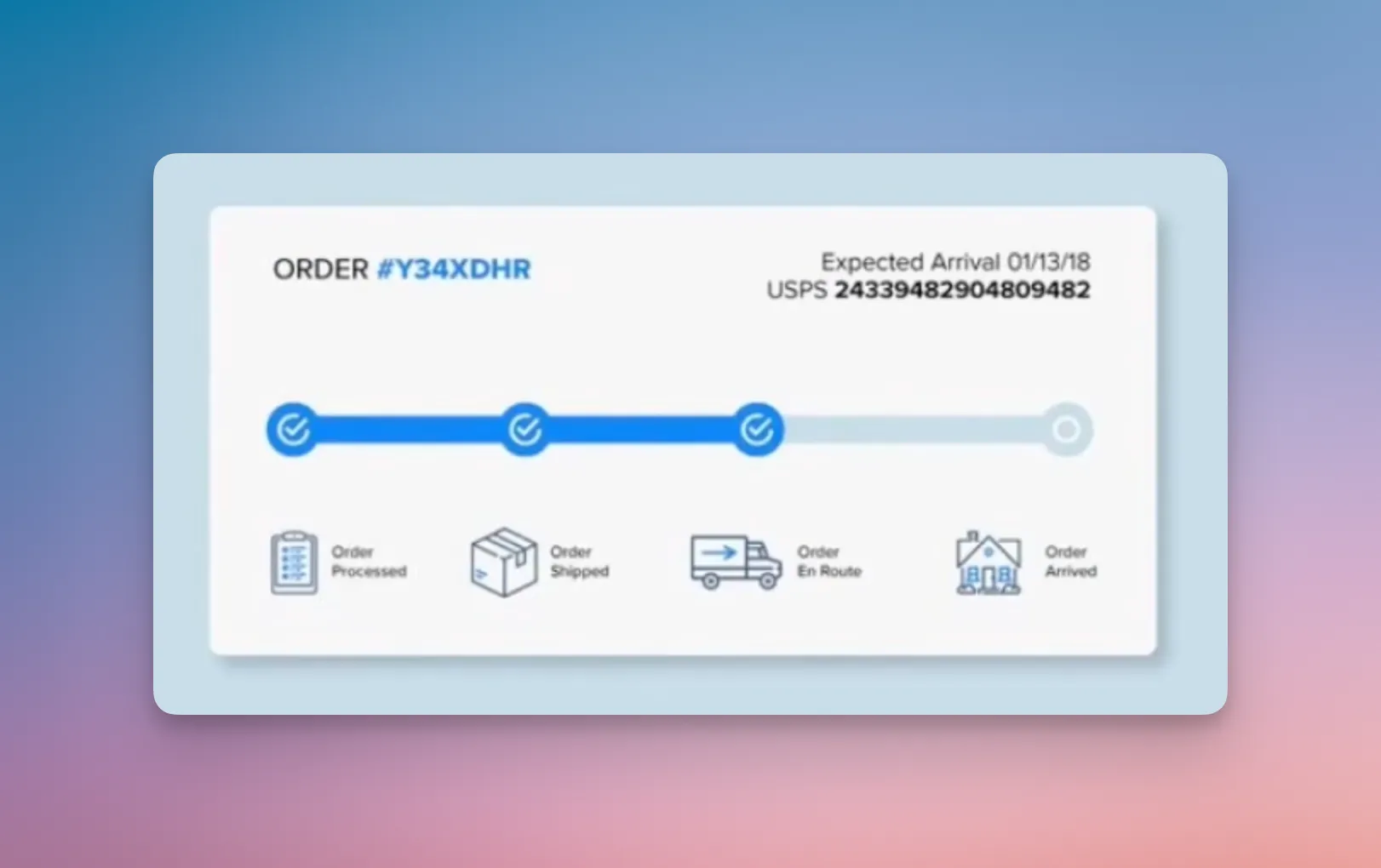
Steppers
Sono una timeline che mi aiuta a comprendere in quale fase o punto del processo mi trovo.

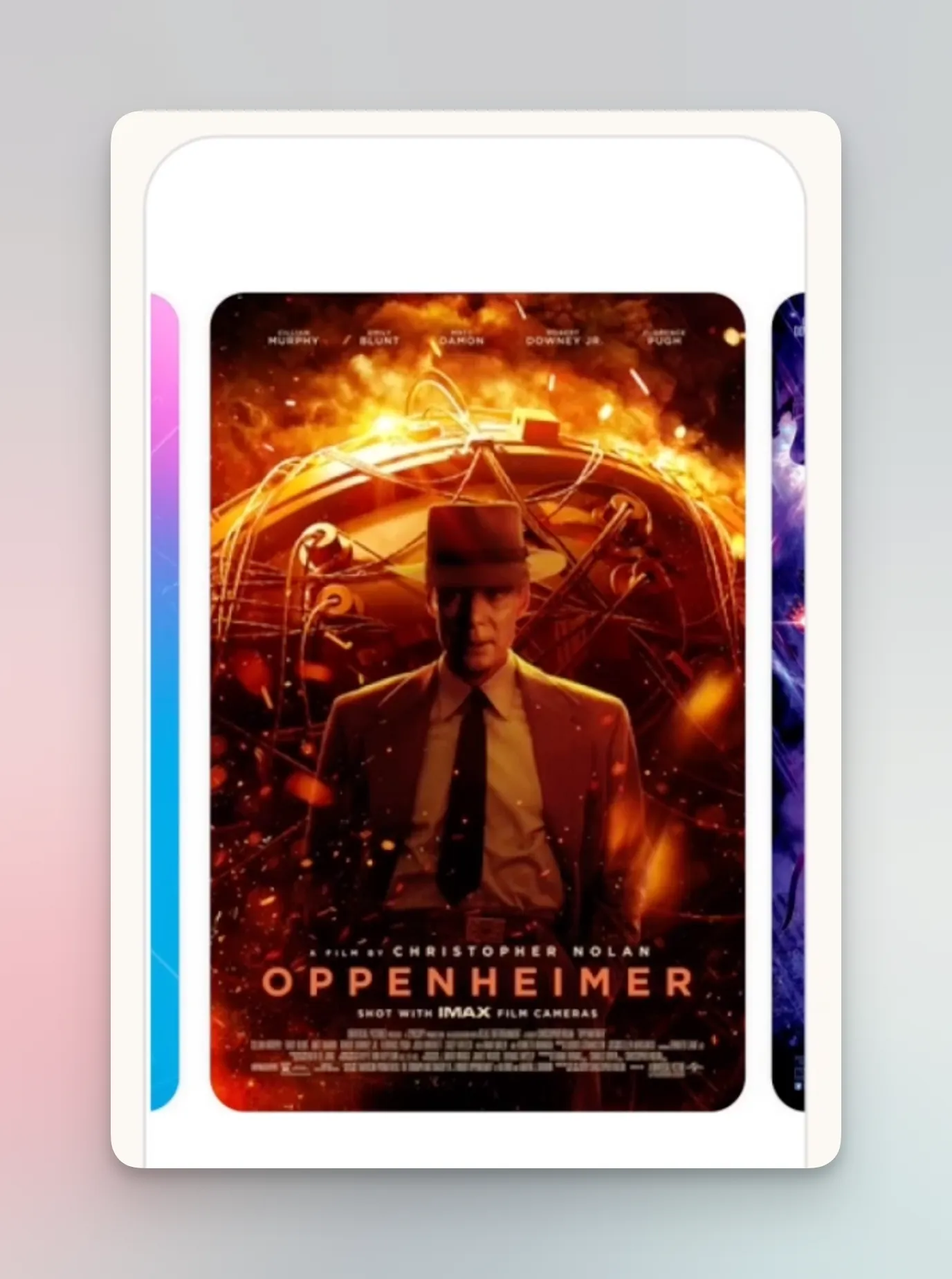
Carosello
Si tratta di card che suggeriscono la possibilità di scorrere i contenuti.
Regole
- Assicurarsi che la card successiva sia parzialmente visibile, in modo che l’utente capisca che è possibile scorrere.