In questo capitolo introduttivo, esploreremo le fondamenta dell’Esperienza Utente (UX) e dell’Interfaccia Utente (UI). Inizieremo definendo cosa significano questi termini e perché sono cruciali per il design di un’app efficace.
Successivamente, presenteremo alcune regole scientifiche che guidano la progettazione di UX e UI delle app.
Infine vedremo come l’occhio umano elabora le informazioni visive durante l’interazione con le interfacce.
Questo capitolo fornirà le basi necessarie per comprendere come creare esperienze utente efficaci.

Introduzione all’Esperienza Utente (UX) e Interfaccia Utente (UI)
User Experience (UX)
L’Esperienza Utente si riferisce a come l’utente interagisce con il nostro prodotto. È l’insieme delle sensazioni, emozioni e reazioni che un utente prova nell’utilizzare un’interfaccia.
Layout, gerarchia delle informazioni, disposizione dei pulsanti, flusso delle pagine: tutto ciò concorre a creare una buona UX.
User Interface (UI)
L’Interfaccia Utente riguarda invece l’aspetto visivo e decorativo del prodotto. Si occupa dell’estetica e di come il design influisce sull’interazione dell’utente.
Colori, stile grafico, angoli arrotondati, font e icone sono tutti elementi chiave di una UI efficace
Regole scientifiche per migliorare UX/UI

1. Goal Gradient Effect
Le persone aumentano la produttività quando si avvicinano ad un reward.
L’avvicinarsi a una ricompensa o a un obiettivo aumenta naturalmente la produttività e la motivazione. Questo può essere sfruttato in UX per creare percorsi chiari e gratificanti, utilizzando, ad esempio, la tecnica della gamification.
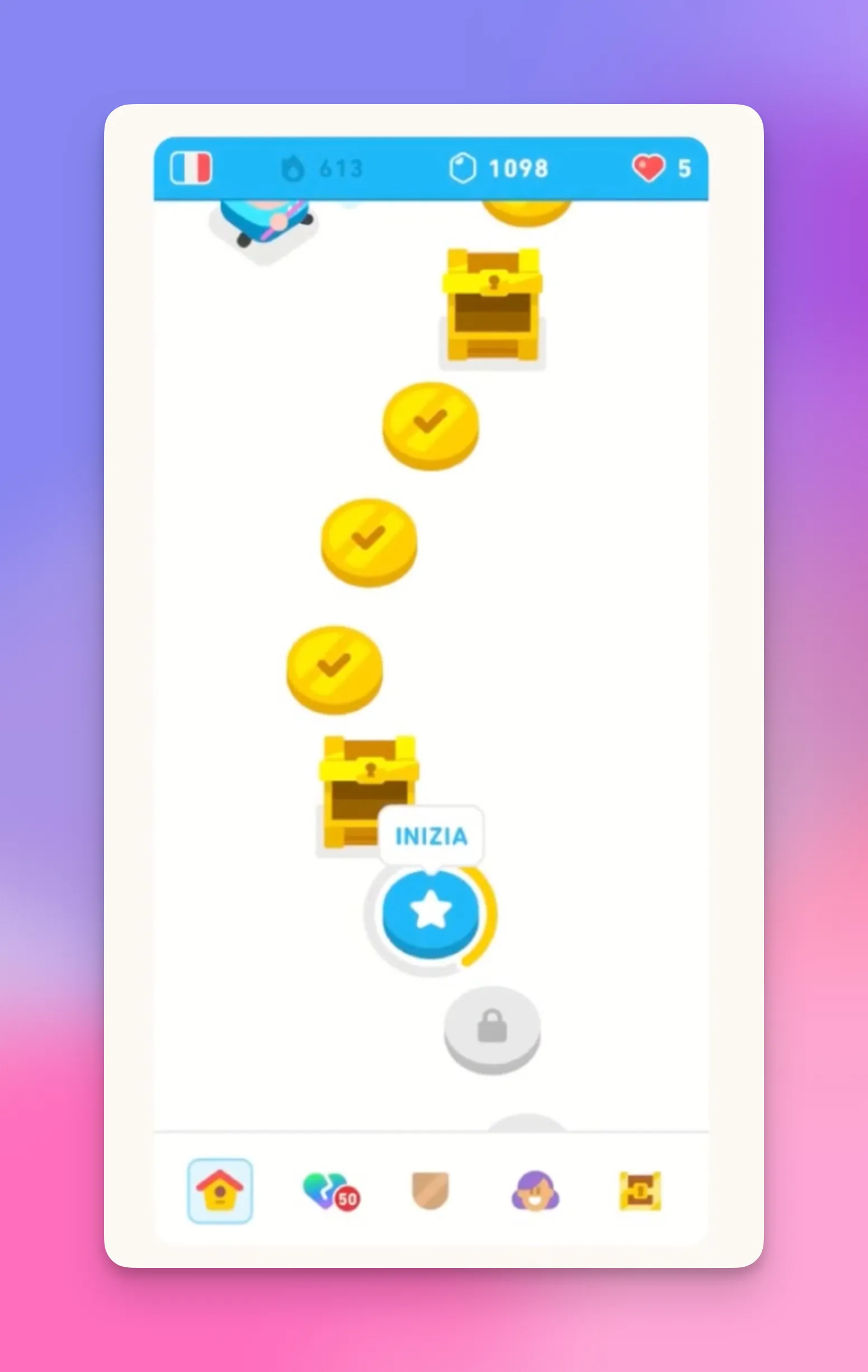
Duolingo ci dimostra come la cosa più importante è il prossimo step, non la totalità del percorso. L’azienda ha deciso di mostrarci solo una parte del percorso, concentrandosi sul fatto che puoi completare il prossimo step. Se ti facessero vedere che sei solo al 10%, potresti scoraggiarti e abbandonare.

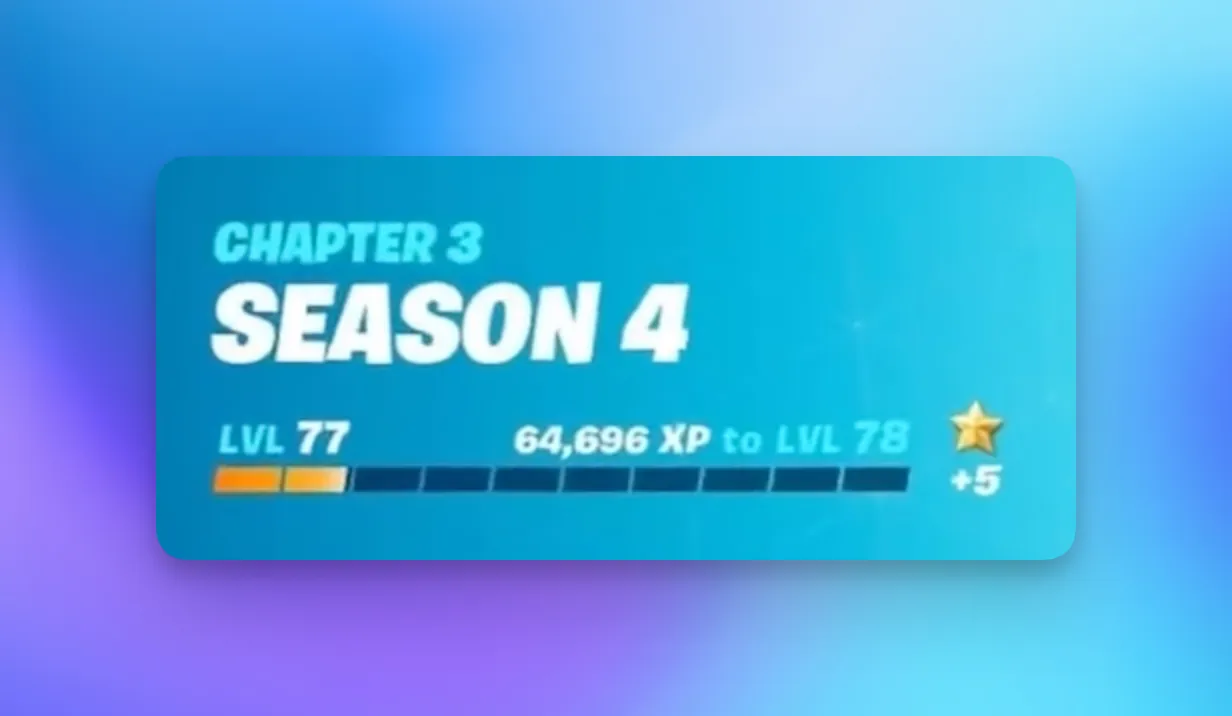
Un altro esempio è Fortnite, che ti mostra che sei al livello 77 e ti mancano pochi progressi per raggiungere il 78. Non ti farà mai vedere che sei al livello 1 e quanto ti manca per arrivare al 100, perché sarebbe demotivante e controproducente.

2. Jakob’s Law
Più è familiare il prodotto e più sarà facile da usare.
Gli utenti si aspettano che un prodotto funzioni in modo simile a quelli già conosciuti. Più il design di un’interfaccia segue modelli mentali familiari, più sarà facile e intuitivo da usare.
Ad esempio, qual è l’icona più familiare tra queste quattro?
La risposta è sempre la C. Anche se stiamo progettando un’icona di ricerca per un’app di case, l’icona B rimane errata. Non dovremmo utilizzare l’icona B perché è nuova e il cervello dell’utente deve comprenderla e decodificarla. L’icona di ricerca è rappresentata in modo univoco da C in tutte le app.

Se comunico in modo chiaro gli elementi, offro all’utente la possibilità di prevedere ciò che accadrà, riducendo così il rischio che sbagli. Al contrario, se utilizzo un’icona sbagliata, non trasmetto in modo efficace all’utente quale azione dovrà compiere.
3. Fitt’s Law
Minimo spostamento dell’occhio o del mouse per concludere un’azione.
Più lontano e piccolo sarà l’oggetto da cliccare e più ci impiegherai tempo per raggiungerla e completarla.
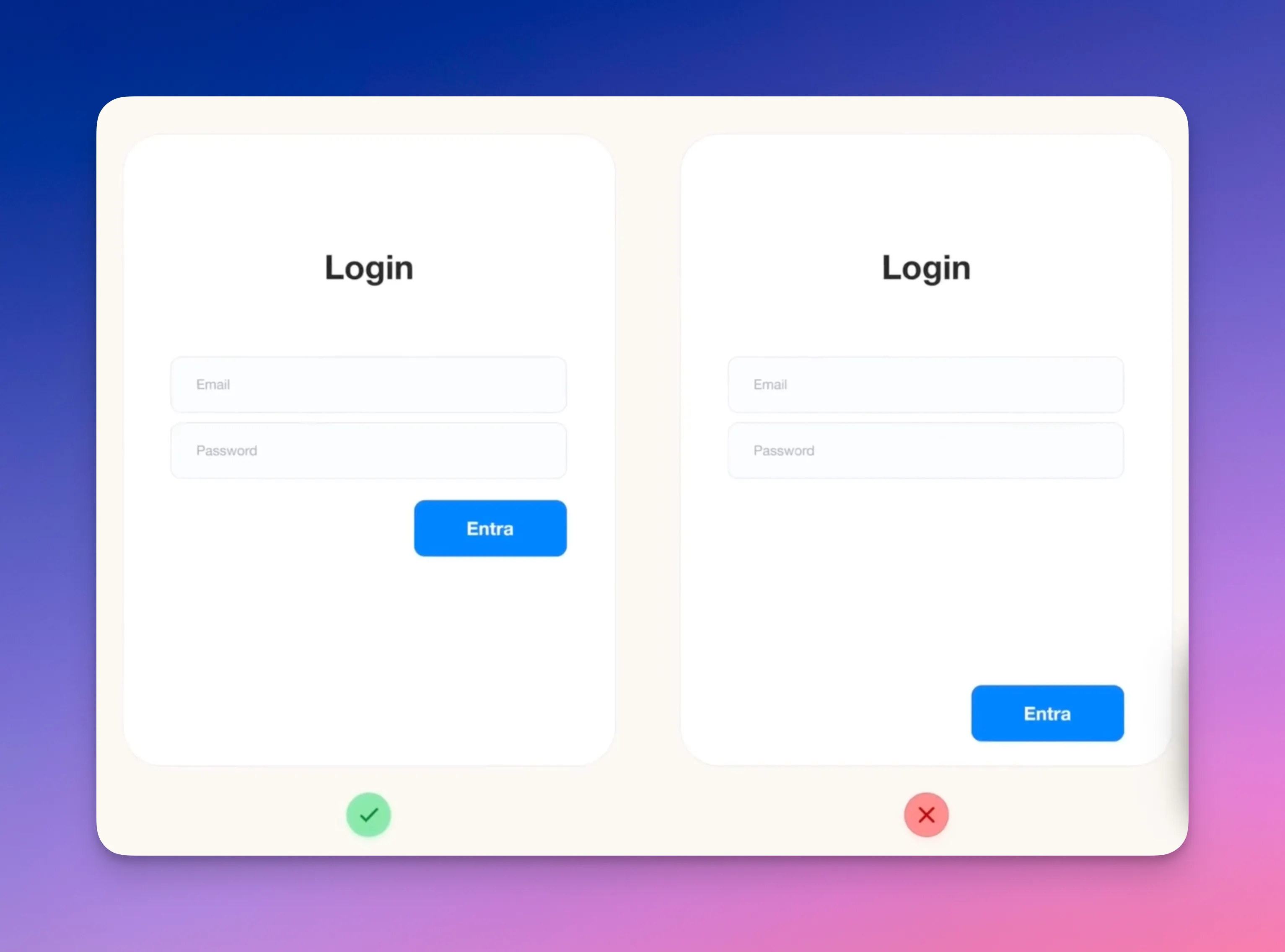
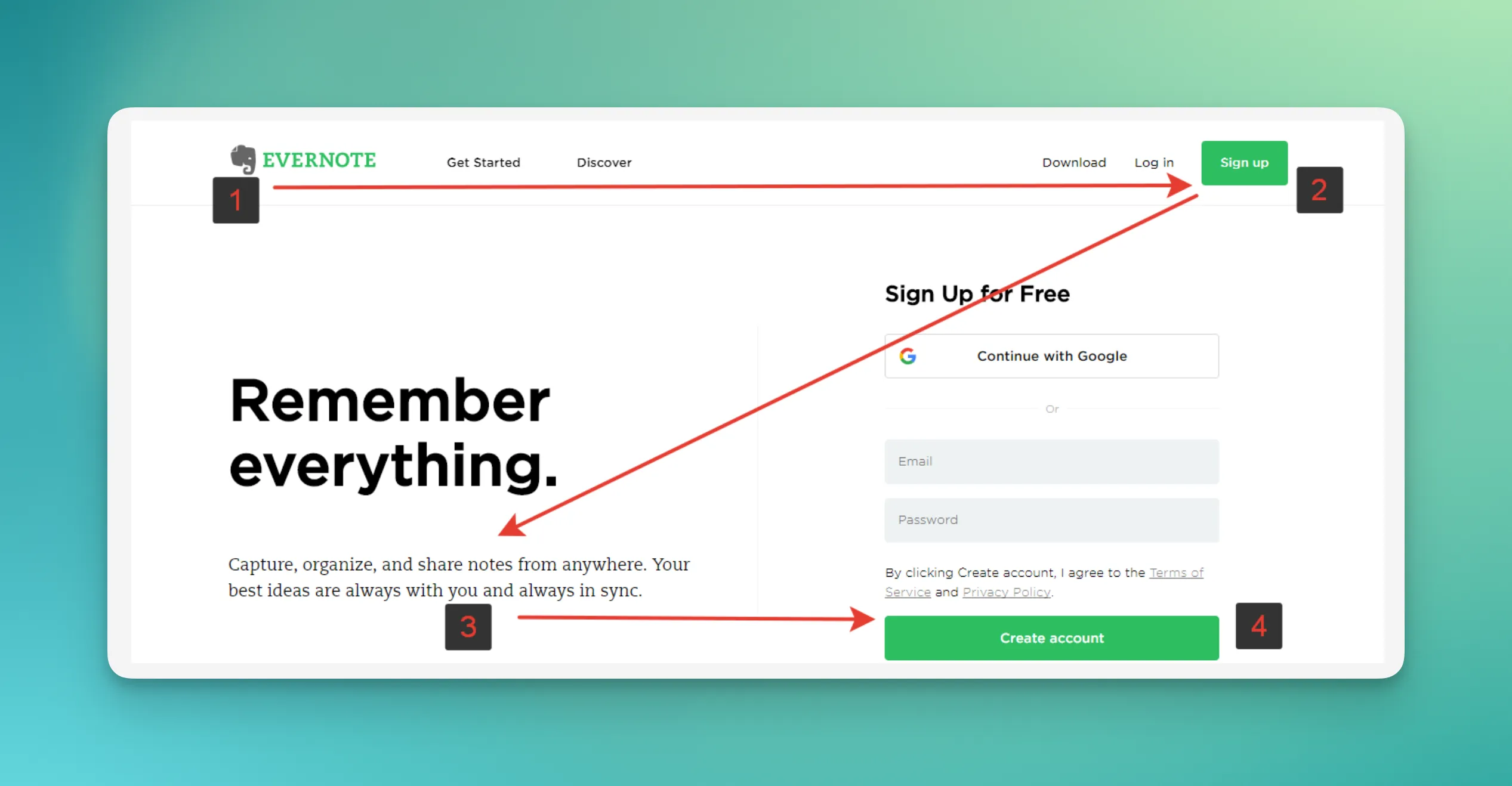
Il pulsante deve essere posizionato in modo che sia subito visibile e facile da cliccare. Se è troppo distante o nascosto tra altri elementi grafici, l’utente potrebbe fare fatica a trovarlo e perdersi in altre distrazioni.

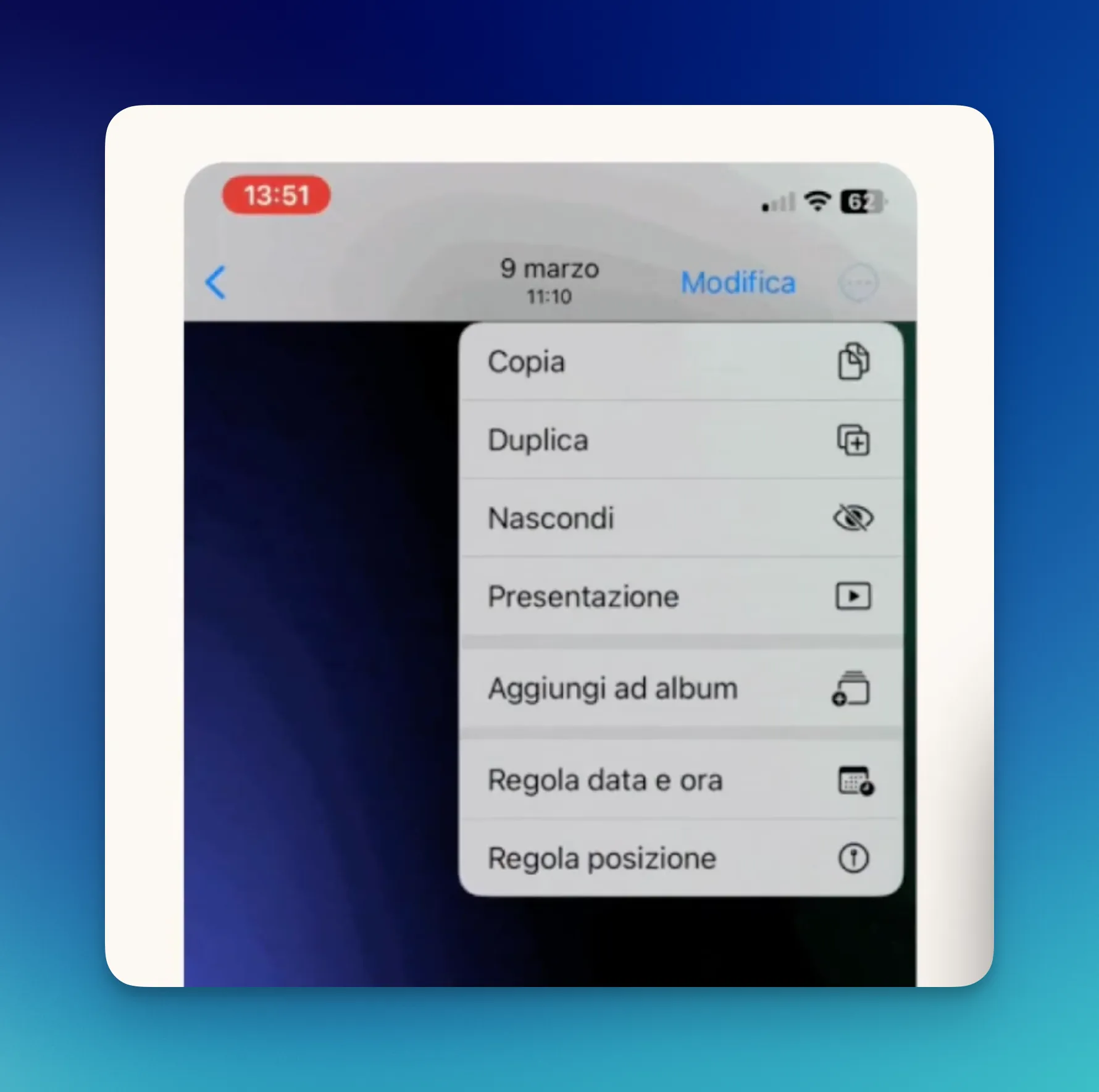
La tendina si apre direttamente vicino al punto in cui clicco. Se si aprisse dal basso, sarebbe sbagliata poiché risulterebbe troppo distante.

Come funziona l’occhio ( Z Pattern)
L’occhio umano legge secondo uno schema di scansione noto come Z Pattern. Questo significa che inizia a leggere dall’angolo in alto a sinistra, si sposta verso destra, scende in basso a sinistra e poi torna nuovamente a destra.

Qual è l’effetto di questo in un’app mobile?
La parte alta dell’interfaccia è la prima che viene visualizzata, mentre la parte bassa è la seconda.
Questa comprensione ci aiuta a definire una gerarchia per i contenuti.
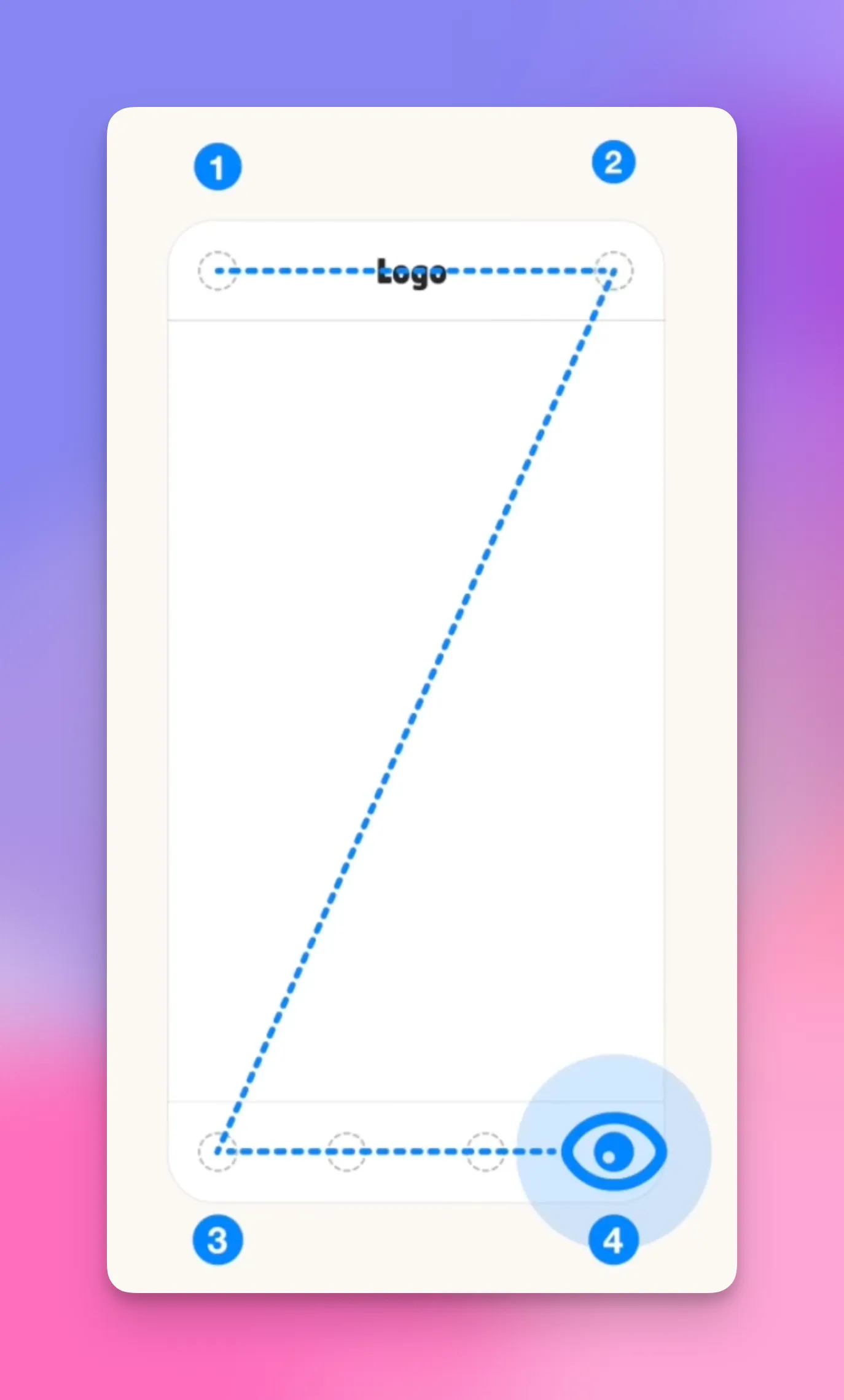
L’ordine numerico, nell’immagine seguente, stabilisce la priorità e l’importanza percepita dall’utente.

Se voglio posizionare un’icona molto importante, come quella del carrello, è meglio inserirla in alto a destra, in modo che sia tra le prime cose che l’utente nota.
Cosa succederebbe se non ci fosse un header?
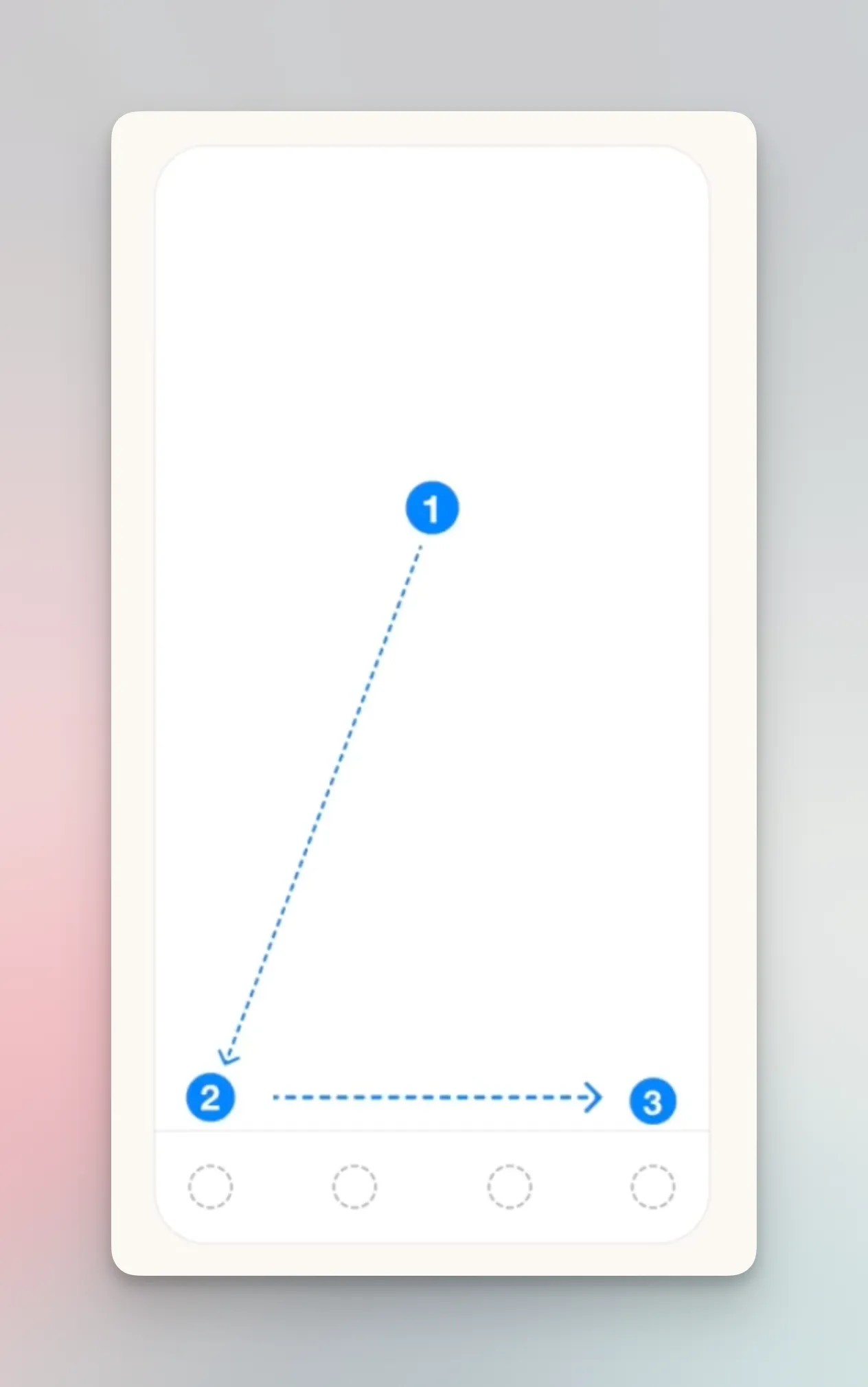
In questa situazione, l’occhio funzionerebbe in modo diverso: partirebbe dal centro per poi spostarsi verso la barra di menu.
In questo scenario, l’informazione cliccabile più importante si troverebbe in basso a sinistra, il che spiega perché di solito il pulsante Home si posiziona in quella zona.
Successivamente, si passa a destra, dove si trova l’icona meno importante, come il profilo o le impostazioni.

Conclusioni
In sintesi, comprendere le basi dell’Esperienza Utente (UX) e dell’Interfaccia Utente (UI) è fondamentale per progettare applicazioni efficaci e intuitive. Le regole scientifiche forniscono un quadro utile per ottimizzare l’interazione degli utenti con le interfacce. Inoltre, la conoscenza del modo in cui gli occhi umani elaborano le informazioni visive, seguendo schemi come il Z Pattern, ci permette di strutturare i contenuti in modo da attrarre l’attenzione degli utenti dove è più necessaria. Investire tempo nella comprensione di questi principi non solo migliora l’usabilità del prodotto, ma arricchisce anche l’intera esperienza dell’utente.